Mau Buat Menu blog dengan CSS yang elegant?
Silahkan baca Petunjuknya dibawah ini...
IlmuKomputer95.com- Bismillah"
Hmmm... Teman-teman bagaimana? mau Koleksi Menu2 Elegant untuk blog anda?
Nah" ilmu komputer 95 akan berikan lagi Tips and Trik membuat Menu CSS yang sangat Elegant untuk blog anda.
Nah langsung saja.
Pertama-tama :
- Buka akun blogspot anda.
- Masuk ke bagian Rancangan dan Edit HTML
Cari Code : </head>
setelah ditemukan segera letakkan code dibawah ini diatas atau sebelum code </head>
Setelah ditemukan segera letakkan code dibawah ini diatas code tadi :
Sekarang Cari Code berikut ini : <div id='content-wrapper'>
dan letakkan Code dibawah ini diatas code tersebut :
Atau juga bisa diletakkan diatas atau dibawah code ini juga : <div id='header-wrapper'>
Terserah mau milih yang mana... Ok?
Keterangan :
Silahkan baca Petunjuknya dibawah ini...
IlmuKomputer95.com- Bismillah"
Hmmm... Teman-teman bagaimana? mau Koleksi Menu2 Elegant untuk blog anda?
Nah" ilmu komputer 95 akan berikan lagi Tips and Trik membuat Menu CSS yang sangat Elegant untuk blog anda.
 |
| DEMO |
Nah langsung saja.
Pertama-tama :
- Buka akun blogspot anda.
- Masuk ke bagian Rancangan dan Edit HTML
Cari Code : </head>
setelah ditemukan segera letakkan code dibawah ini diatas atau sebelum code </head>
<script src='http://mycssforblog.googlecode.com/files/Menu%20CSS%20.js' type='text/javascript'/>Kemudian Cari lagi code : ]]></b:skin>
<script src='http://mycssforblog.googlecode.com/files/Java%20Menu.js' type='text/javascript'/>
Setelah ditemukan segera letakkan code dibawah ini diatas code tadi :
.lavalamp {
position: relative;
border: 1px solid #d6d6d6;
background: #fff;
padding: 15px;
-webkit-box-shadow: 0 3px 6px rgba(0,0,0,.25);
-moz-box-shadow: 0 3px 6px rgba(0,0,0,.25);
border-radius : 10px;
-moz-border-radius : 10px;
-webkit-border-radius : 10px;
background : -webkit-gradient(linear, left top, left bottom, from(rgb(240,240,240)), to(rgb(204,204,204)));
background : -moz-gradient(linear, left top, left bottom, from(rgb(240,240,240)), to(rgb(204,204,204)));
height: 18px;
font-family: calibri;
}
.magenta {
background : rgb(190,64,120);
background : -webkit-gradient(linear, left top, left bottom, from(rgb(190,64,120)), to(rgb(177,24,91)));
background : -moz-gradient(linear, left top, left bottom, from(rgb(190,64,120)), to(rgb(177,24,91)));
border: 1px solid #841144;
}
.cyan {
background : rgb(64,181,197);
background : -webkit-gradient(linear, left top, left bottom, from(rgb(64,181,197)), to(rgb(7,165,187)));
background : -moz-gradient(linear, left top, left bottom, from(rgb(64,181,197)), to(rgb(7,165,187)));
border: 1px solid #2f8893;
}
.yellow {
background : rgb(255,199,79);
background : -webkit-gradient(linear, left top, left bottom, from(rgb(255,199,79)), to(rgb(255,188,43)));
background : -moz-gradient(linear, left top, left bottom, from(rgb(255,199,79)), to(rgb(255,188,43)));
border: 1px solid #c08c1f;
}
.orange {
background : rgb(255,133,64);
background : -webkit-gradient(linear, left top, left bottom, from(rgb(255,133,64)), to(rgb(255,107,24)));
background : -moz-gradient(linear, left top, left bottom, from(rgb(255,133,64)), to(rgb(255,107,24)));
border: 1px solid #c04f11;
}
.dark {
background : rgb(89,89,89);
background : -webkit-gradient(linear, left top, left bottom, from(rgb(89,89,89)), to(rgb(54,54,54)));
background : -moz-gradient(linear, left top, left bottom, from(rgb(89,89,89)), to(rgb(54,54,54)));
border: 1px solid #272727;
}
.magenta li a , .cyan li a, .yellow li a , .orange li a, .dark li a{
color: #fff;
text-shadow: 0 -1px 0 rgba(0,0,0,.40);
}
.lavalamp a {
text-decoration: none;
color: #262626;
line-height: 20px;
}
.lavalamp ul {
margin: 0;
padding: 0;
z-index: 300;
position: absolute;
}
.lavalamp ul li {
list-style: none;
float:left;
text-align: center;
}
.lavalamp ul li a {
padding: 0 20px;
text-align: center;
}
.floatr {
position: absolute;
top: 10px;
z-index: 50;
width: 70px;
height: 30px;
border-radius : 8px;
-moz-border-radius : 8px;
-webkit-border-radius : 8px;
background : rgba(0,0,0,.20);
-webkit-transition: all .4s ease-in-out;
-moz-transition: all .4s ease-in-out;
}Sekarang Cari Code berikut ini : <div id='content-wrapper'>
dan letakkan Code dibawah ini diatas code tersebut :
Atau juga bisa diletakkan diatas atau dibawah code ini juga : <div id='header-wrapper'>
Terserah mau milih yang mana... Ok?
<div class="lavalamp dark"> <ul> <li class="active"><a href="">Home</a></li> <li><a href="#">Daftar Isi</a></li> <li><a href="#">Berita</a></li> <li><a href="#">Corel Draw</a></li> <li><a href="#">Photoshop</a></li> <li><a href="#">Aplikasi</a></li> <li><a href="#">Download</a></li> <li><<a href="#">Contact me</a></li> </ul> <div class="floatr"></div> </div>
Keterangan :
1. Ganti tanda # dengan URL yang akan dituju
2. Ganti Tulisan Home. dst dengan Judul menu anda
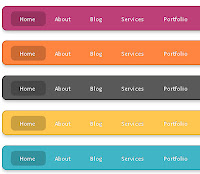
Untuk memilih Warna-warna menu lain-nya Ganti Code yang berwarna Pink diatas diganti dengan Code-code dibawah ini :
<div class="lavalamp magenta">
<div class="lavalamp orange">
<div class="lavalamp yellow">
<div class="lavalamp dark">
<div class="lavalamp cyan">
Silahkan di Save dan lihat hasilnya.

0 komentar "Cara Membuat CSS Untuk Blog", Baca atau Masukkan Komentar
Posting Komentar