

Demo I Download I Zinmag Tribune image hosted version.zip
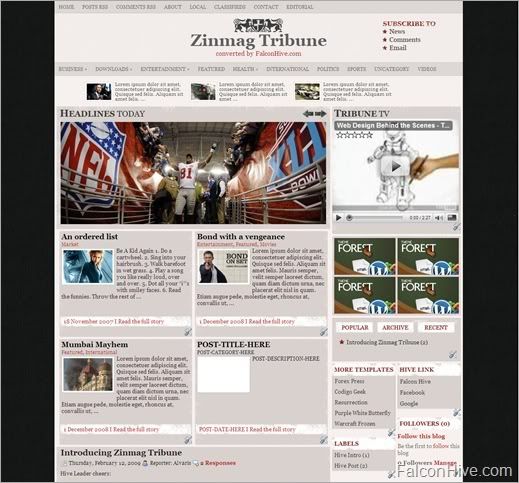
Sebuah template blogspot impian yang luar biasa yang diimpi-impikan oleh para blogger yang membayangkan ingin memiliki tempalte gratis di blogspot seperti template - tempalte magazine wordpress ( sayangnya di wordpress tidak bisa mengganti theme semudah di blogspot kecuali punya housting sendiri baik gratis maupun berbayar ).Theme wordpress yang di design oleh designer wordpress yaitu Jinsona design yang bermarkas di WP Fre Themes berhasil di konversi oleh Falcon hive menjadi template blogpot.

Template ini sudah diuji dan tampil sukses dalam berbagai browse seperti :Internet Explorer 8, Firefox RC3, Opera 9,6, Google Chrome 0.3.154.9 dengan fitur-fitur yang sudah ada didalamnya di antara lain yaitu :
- Merupakan Template 4 kolom
- Tampil dengan gaya majalah profesional yang warna terang
- Meniliki double header navigasi bar
- Sudah tersedia feature konten scroller
- Sudah tersedia feature konten glider
- Sudah tersedia feature video section
- Sudah tersedia 4 buah tempat banner untuk iklan
- sudah mendukung untuk javascript-based tabber
- Sudah tersedia 3 kolom widget footer section di footer wripper
- Memiliki footer navigasi bar
Di bawah ini Falcon hive sudah menyiapkan Tutorial lengkap untuk mempermudah sobat dalan mempersonalisasikan template Zinmag Tribune ini
Mengkonfigurasi Header Pertama Navigasi Bar
Sobat dapat menyesuaikan header navigasi link ke link pilihan Anda sendiri. Untuk mencapai tujuan ini, akses ke 'Layout' lalu klik tab 'Edit HTML' , tekan [CTRL + F3] untuk menemukan kode di bawah ini dan mengeditnya sesuai dengan item.
<li><a href='YOUR-LINK-HERE' title='YOUR-LINK-TITLE'>YOUR-LINK-TITLE</a></li>
Mengatur Bagian Subscription di bagian atas blog
Sobat dapat mempersomalisaikan bagian Subscription untuk berita ( news )pribadi , komentar dan email serta RSS milik sobat. Untuk mendapatkan ini selesai, akses ke 'Layout' lalu klik tab 'Edit HTML' , tekan [CTRL + F3] untuk menemukan kode di bawah ini dan mengeditnya sesuai dengan item.
<a href='YOUR-POST-RSS-LINK-HERE'> <a href='YOUR-COMMENT-RSS-LINK-HERE'> <a href='RSS-EMAIL-SUBSCRIPTION-LINK-HERE'>
Jika sobat menggunakan Feedburner, link RSS - email subscription akan terlihat seperti ini:
http://feedburner.google.com/fb/a/mailverify?uri=FalconHive&loc=en_US
Mengkonfigurasi Header Kedua Navigasi Bar
Sobat dapat menggunakan cara yang sama untuk menyesuaikan header navigasi link ke link pilihan Anda sendiri. Untuk mencapai tujuan ini, akses ke 'Layout' lalu klik tab 'Edit HTML' , tekan [CTRL + F3] untuk menemukan kode di bawah ini dan mengeditnya sesuai dengan item.
<li><a href='YOUR-LINK-HERE' title='YOUR-LINK-TITLE'>YOUR-LINK-TITLE</a></li>
Mengatur Featured Content Scroller di bagian atas halaman utama
Sobat bisa melihat template ini sudah memiliki fitur untuk scroller gambar dan keterangan di bagian atas halaman, yang hanya dapat dikonfigurasi melalui 'Edit HTML' section.
Untuk menampilkan konten yang setup scroller, cukup akses ke 'Layout' kilk tab 'Edit HTML' , jangan lupa centang 'Expand Template Widget', kemudian tekan [CTRL + F3] untuk menemukan kode di bawah ini dan mengeditnya sesuai dengan item.
<a href='POST-LINK-HERE' title='LINK-TITLE-HERE'><img src='IMAGE-LINK-HERE'width='60' height='40' alt=''/></a> <div class='fmeta'>POST-DESCRIPTION-HERE</div>
Mengatur Feature Konten glider di bagian atas halaman utama
Terdapat juga mendapat grafis Feature Konten glider dengan penjelasan kaya di bawah ini menampilkan konten scroller, sobat hanya dapat mengakses ke dalam ruang melalui 'Edit HTML' section ..
Untuk setup yang menampilkan konten glider, cukup akses ke 'Layout' klik tab 'Edit HTML' , jangan lupa centang 'Expand Template Widget', kemudian tekan [CTRL + F3] untuk menemukan kode di bawah ini dan mengeditnya sesuai dengan item.
<h2><a href='POST-LINK-HERE' title='LINK-TITLE-HERE'>POST-TITLE-HERE</a></h2> POST-DESCRIPTION-HERE</div> <a href='POST-LINK-HERE' title='LINK-TITLE-HERE'><img src='IMAGE-LINK-HERE' width='650' height='250' alt='IMAGE-TITLE-HERE'/></a>
Mengatur Minipost Bagian bawah Feature Konten glider
Ada yang mendapat bagian minipost terinstal di bawah Featured Content glider, sobat hanya dapat mengakses ke dalam melalui bagian 'Edit HTML' section ..
Untuk setup yang menampilkan konten pada sidebar, cukup salin kode di bawah ini, maka akses ke 'Layout' dan di bawah 'Elemen Halaman/page element', klik pada 'Edit' dari 'fitur-content2', mengedit dan menyisipkan kode sesuai dengan item.
<div class='hentry'> <h2><a href='POST-LINK-HERE' title='LINK-TITLE-HERE'>POST-TITLE-HERE</a></h2> <div class='categ'>POST-CATEGORY-HERE</div> <div class='minicontent'> <img src='IMAGE-LINK-HERE' width='120' height='80' alt='' /> POST-DESCRIPTION-HERE </div> </div> <div class='minimeta'>POST-DATE-HERE I <a href='POST-LINK-HERE'>Read the full story</a></div>
Cara untuk menyembunyikan isi dari artikel atau membuat"Readmore "di halaman utama
Template ini sudah dilengkapi dengan fungsi 'Readmore atau Selengkapnya' , sobat mungkin ingin menyembunyikan sebagian dari teks yang ditampilkan pada halaman utama. Bahkan, sobat hanya butuh beberapa langkah sangat mudah untuk mencapai ini. Cukup salin kode disorot di bawah ini, maka akses ke dalam tab 'Pengaturan/setting' dan di bawah 'Memformat/formatting' , sisipkan kode ke dalam box 'Post Template'.
<span class="fullpost"></span>
Pada waktu berikutnya sobat menulis artikel, anda hanya perlu menambahkan baris kode ini untuk menyembunyikan teks. Misalnya,
Setelah template Zinmag Remedy, Zinmag Tribune Blogger Template adalah bergaya majalah profesional berwarna terang yang dikarang atau di design oleh Jinsona Desain <span class="fullpost"> Template ini memiliki fitur yang kaya fitur seperti konten scroller fitur dan konten glider </ span>
Maka halaman utama yang hanya menampilkan 'Setelah template Zinmag Remedy, Zinmag Tribune Blogger Template adalah bergaya majalah profesional berwarna terang yang dikarang atau di design oleh Jinsona Desain', sedangkan yang lainnya adalah menyembunyikan teks dan hanya dapat dilihat setelah mengklik 'Read More' .
Mengatur Feature Bagian video di bagian atas sidebar
Ada video di bagian atas sidebar, dan Anda dapat meletakkan video favorite Youtube dalam bagian oleh hanya beberapa langkah sederhana.
Menyiapkan video favorite Youtube, Sobat hanya menyalin kode embed video dari link tersebut, maka akses ke 'Layout' dan di bawah 'Elemen Halaman', klik pada 'Edit' dari 'fitur-video', kemudian sisipkan kode 'Simpan/Save' untuk menampilkan video!
Video dari Youtube sobat menanamkan kode link ini terletak di bawah profil upload video, dan SOBAT dapat menyesuaikan <embed>'s lebar dan tinggi di dalam kode untuk memperbaiki bagian ukuran. Ukuran yang direkomendasikan untuk bagian ini adalah fitur video dan 310 lebar 255 tinggi.
Menyiapkan JavaScript berbasis pada Tabber sidebar
Sobat mungkin dapat melihat bahwa ada mendapat tabber dinamis dengan 3 gadget di dalam sidebar. Dengan mengklik 'Populer', Anda dapat benar-benar mengatur 'Populer' bagian dari tabber dengan gadget apapun, sama seperti mengklik 'Archive' dan 'Recent', yang mengarahkan Anda ke pengaturan yang kedua dan ketiga bagian dari tabber.
Untuk setup yang bagian populer post , sobat cukup salin kode di bawah ini maka akses ke 'Layout' klik tab 'Elemen Halaman' , klik HTML / JavaScript gadget ke bagian 'Populer' kemudian sisipkan kode di dalam gadget dan mengeditnya sesuai dengan item.
<script type="text/javascript"> function pipeCallback(obj) { document.write('<ul style="text-transform: capitalize;">'); var i; for (i = 0; i < obj.count ; i++) { var href = "'" + obj.value.items[i].link + "'"; var item = "<li>" + "<a href=" + href + ">" + obj.value.items[i].title + "</a> </li>"; document.write(item); } document.write('</ul>'); } </script> <script src="http://pipes.yahoo.com/pipes/pipe.run?_render=json&_callback=pipeCallback&_id=a7d3195528df5e96181a3d2712266226&url=http%3A%2F%2FYOUR_BLOG_ADDRESS_HERE_WITHOUT_http://&num=10" type="text/javascript"></script> <a href="http://bloggerstop.net" target="_blank"><span style="font-size: xx-small;">Popular Posts Widget</span></a>
Untuk seksi/bagian 'Archive', sobat dapat menginstal gadget Arsip di dalam seksi, dengan 'daftar' direkomendasikan sebagai pilihan. Adapun seksi/bagian 'Recent' , sobat dapat menempatkan gadget Feed sobat bersama ke bagian feed.
blog sobat.
Mengatur Iklan Ruang Angkasa di sidebar
Template Zinmag Tribune menempatkan sebuah ruang untuk banner iklan di sidebar, dan sobat dapat dapap men setup banner iklan melalui bagian 'Edit HTML' . Untuk mencapai tujuan ini, cukup akses ke 'Layout' klik tab 'Edit HTML' , tekan [CTRL + F3] untuk menemukan kode di bawah ini dan mengeditnya sesuai dengan item.
<li><a href='ADS-LINK-HERE' rel='bookmark' title='ADS-TITLE-HERE'><img src='ADS-IMAGE-HERE' alt='IMAGE-TITLE-HERE'/></a></li>
Mengatur Footer Navigation Bar
Sama dengan judul bar navigasi, sobat dapat menyesuaikan header navigasi link ke link pilihan sobat sendiri. Untuk mencapai tujuan ini, akses ke 'Layout' klik tab 'Edit HTML' , tekan [CTRL + F3] untuk menemukan kode di bawah ini dan mengeditnya sesuai dengan item.
<li><a href='YOUR-LINK-HERE' title='YOUR-LINK-TITLE'>YOUR-LINK-TITLE</a></li>
Buat sobat-sobat yang menggunakan template ini jangan coba-coba untuk menghapus link, 'Bloggerized oleh FalconHive.com' di bagian footer karena sobat telah diberikan template gratis yang berkualitas tinggi oleh Falcon hive dan kalau sobat menghapusnya sobat harus membayar mahal untuk ini karena telah menghilangkan hak cipta.
Falcon hive menginginkan link footer 'Bloggerized oleh FalconHive.com' nya tetap utuh, sobat boleh menghapus link footer tersebut dengan catatan sobat harus mebayar ke falcon hive mimimal $ 5 sebagai uang lelah atau donasi dengan catatan sobat tidak dapat mendistribusikan template ini tanpa link footer dari 'Bloggerized oleh FalconHive.com' itupun setelah Falcon hive setuju dan menerima pembayaran dan setelah itu sobat dapat menikmati template Falcon hine tanpa 'Bloggerized oleh FalconHive.com'

0 komentar "Templat 4 Kolom Untuk Bloger", Baca atau Masukkan Komentar
Posting Komentar